
A re you wondering how to add custom code in WordPress? Keep reading! We'll show you an easy method for adding custom code to your blog.
If you’re looking to customize your WordPress blog, you’ll probably come across many WordPress tutorials that tell you to add custom code snippets in your theme’s functions.php file.
But, the problem with this is that it’s pretty complicated for beginners. Plus, making even the smallest error can break your website.
Luckily, there is an easier way!
In this article, we’ll show you how to add custom code in WordPress using the best code snippets plugin for beginners.
Why You Need a Custom Code WordPress Plugin
As we mentioned earlier, many WordPress tutorials will instruct you to add custom code snippets to your theme’s functions.php file.
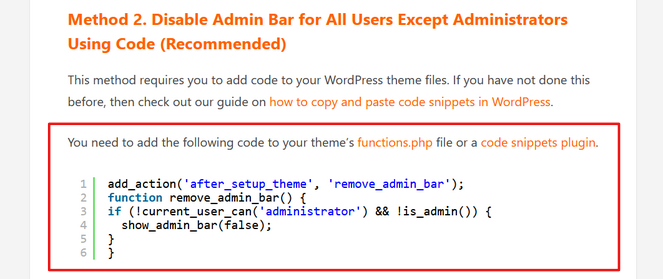
Here’s a WordPress code example in a WPBeginner tutorial:

But, editing your theme’s functions.php file can be risky because the smallest mistake can break your website and make it inaccessible.
There are other issues with adding code to the functions.php file as well.
For example, if you add code to your functions.php file but end up changing your WordPress theme, then all of your customizations will be lost.
And, after adding multiple code snippets, it can also become difficult to manage the file.
That’s where WPCode comes in.

WPCode is the best code snippets plugin for WordPress, with over 2 million active installations. It makes it easy to add custom code in WordPress without needing to edit your theme’s functions.php file. WPCode offers full support for custom PHP, HTML, JS, CSS, and more.
It even comes with a ready-made snippets library with 900+ expert-approved snippets to help you quickly add custom functionalities to your WordPress site. This eliminates the need to install individual plugins for each feature request.
Choose from popular WordPress code snippets like disable comments, disable Gutenberg, allow SVG file uploads, disable REST API, and more.
WPCode also makes it easy to add tracking codes for Google Analytics, Facebook Pixel, Google Adsense, and more to your website’s header and footer areas.
With WPCode, you never have to worry about breaking your site. That’s because the smart code snippet validation feature will help you prevent common code errors.
Plus, you can visually manage all of your custom code snippets from one central screen.
WPCode Lite is free and has everything you need to add custom code in WordPress.
If you want more powerful features like a private cloud snippet library, code revisions, and deeper integrations with popular plugins, you can upgrade to the premium version of WPCode.
With that, let’s begin the tutorial on how to add custom code in WordPress…
Adding Custom Code in WordPress with WPCode
To get started, you first need to install and activate the free WPCode plugin on your WordPress site. If you need help, check out our tutorial on how to install a WordPress plugin.
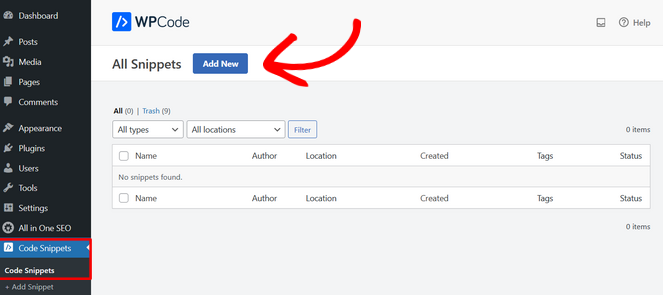
Once the plugin is activated, you’ll see that a new menu item called Code Snippets has been added to your WordPress admin bar. By clicking on it, you’ll be taken to a page where you can see all of the custom code snippets you have added to your site.
Since you just installed the plugin, you won’t see any code snippets saved here.
To add your first custom code snippet in WordPress, go ahead and click the Add New button.

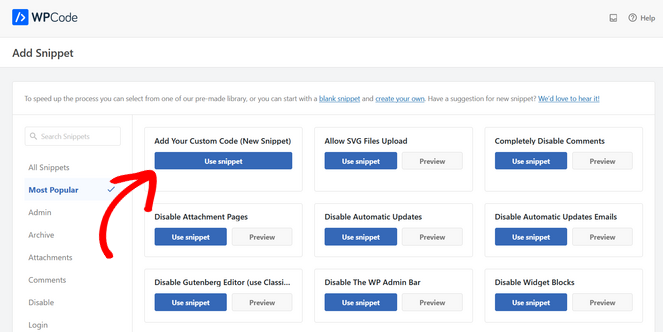
On the next page, you have the option of choosing a code snippet from the built-in Snippets Library or you can add your own custom code.
To add custom code, click on the Use snippet button underneath the Add Your Custom Code (New Snippet) option.

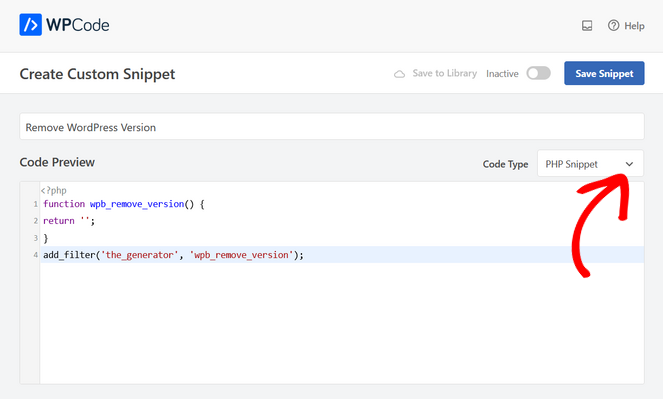
This will bring you to a new page where you can enter a title for your custom code snippet. You can enter any type of title that helps you recognize the code later.
Next, copy and paste your code snippet into the Code Preview box. Don’t forget to select the correct code type from the drop-down menu on the right side of the screen.

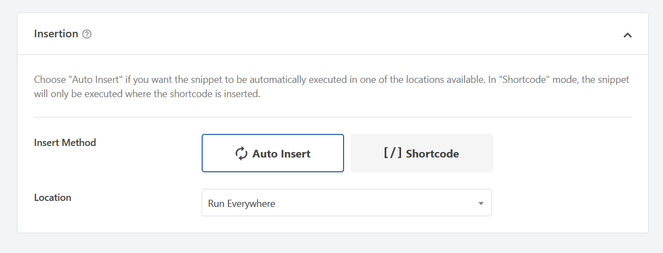
After that, scroll down the page to the Insertion section.
Here, you can choose from two ways to insert your code in WordPress: Auto Insert and Shortcode.

With the ‘Auto Insert’ option, your custom code snippet will be automatically inserted and executed on your site in the location (WordPress function) that you choose.
You can automatically run the snippet in the WordPress admin area only, frontend only, before or after a post, and more. If you’re unsure, you can select the default ‘Run Everywhere’ option.
Alternatively, you can pick the ‘Shortcode’ option to manually copy and paste the code snippet anywhere on your site.
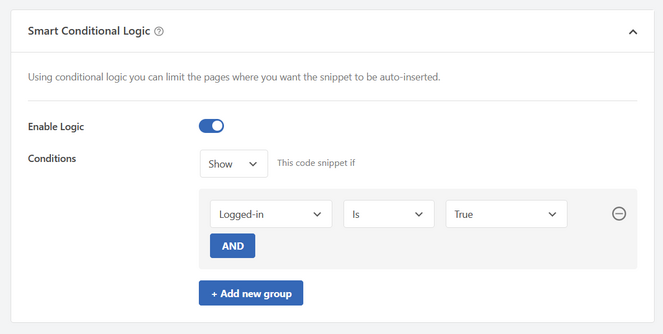
Next, when you scroll further down the page, you’ll see a Smart Conditional Logic section. If you chose the Auto-Insert option, you can use this powerful feature to either show or hide snippets based on a particular set of rules.

For example, you can load code snippets only on specific page URLs, only for logged-in users, only for users with the ‘Contributor’ role, and more.
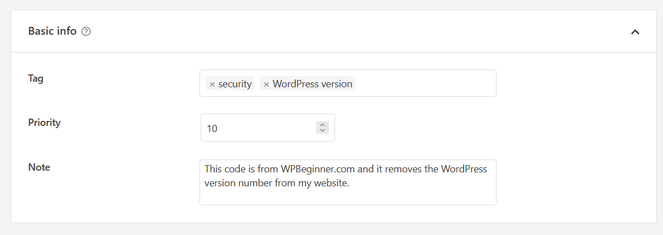
At the bottom of the page, there’s a Basic info section. Here, you can add tags and notes for your code snippet.
The notes can help remind you what the code snippet does and where you found it and the tags will help you sort your snippets by topic and functionality.

There’s also a priority field that allows you to control the order in which snippets are executed when you want to run multiple snippets in the same location.
By default, all snippets get a priority of 10. If you want a particular snippet to be executed before the others, simply assign it a lower priority number, like 7.
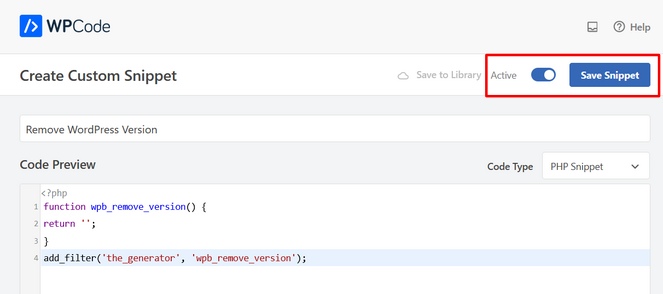
Once you’re finished configuring the options, go back to the top of the page and toggle the switch from ‘Inactive’ to ‘Active.’
Then, click the Save Snippet button.

If you want to save the code snippet but not activate it, click the Save Snippet button only.
Once the snippet is active, it will be executed automatically or displayed as shortcode, depending on the insertion method you chose.
That’s it! You’ve successfully added custom code in WordPress with WPCode.
Adding Code to the WordPress Header and Footer
Some WordPress tutorials will only instruct you to add code to your theme’s header.php or footer.php files. Typically, this is for tracking scripts, JavaScript code, and custom CSS.
WPCode makes this easy too!
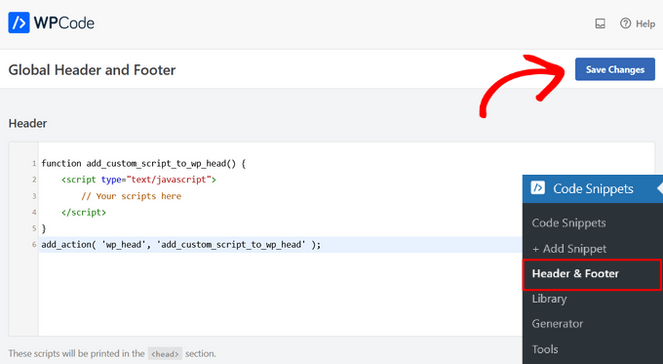
Simply go to Code Snippets » Header & Footer from your WordPress admin dashboard.
Next, copy and paste your code snippet into the header, body, or footer area.

Then, all you have to do is hit the Save Changes button, and your code snippets will be live on your WordPress website.
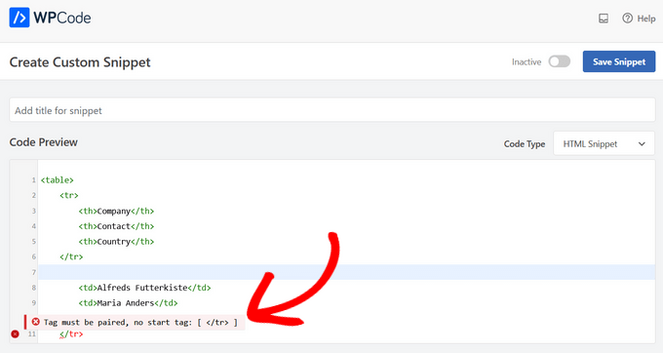
Preventing Custom Code Errors in WordPress
With WPCode, you never have to worry about making code errors that will break your site and make it inaccessible.
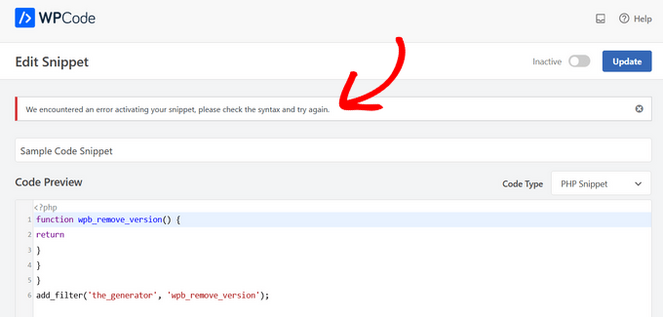
WPCode will automatically detect if there’s an syntax error in your custom code, display an error message, and deactivate the snippet immediately.

As you’re adding code in WordPress, WPCode’s smart code snippet validation will also detect any errors.
You can hover over the error message to see what the issue is and how to fix it.

Even if your syntax is correct but the snippet throws an error when it’s executed later, WPCode’s error protection system will deactivate the snippet immediately so that you won’t get locked out of your site.
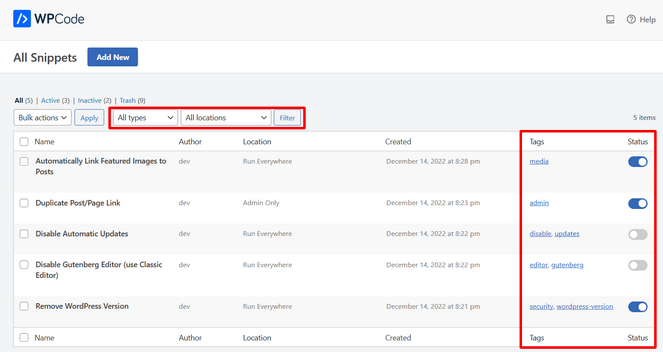
Managing Your Custom Code Snippets
One of the best parts about WPCode is that it provides you with a user-friendly interface that makes it easy to manage all of your custom code snippets in WordPress.
On the All Snippets page, you can see a list of all of the custom code snippets you have saved on your site.

From this page, you can activate or deactivate snippets anytime you want with 1-click, filter the snippets by type and location, and use tags to organize the snippets easily.
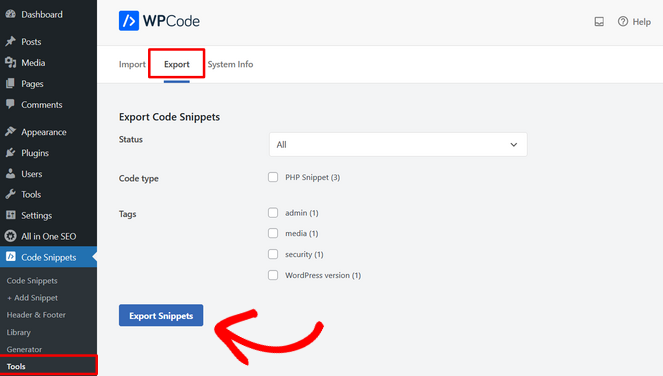
If you’re migrating your website to a new host or server, you can also easily export your snippets, either in bulk or specific snippets only.
To do this, go to Code Snippets » Tools and click on the Export tab. Then, simply choose the snippets you want to export and click the Export Snippets button.

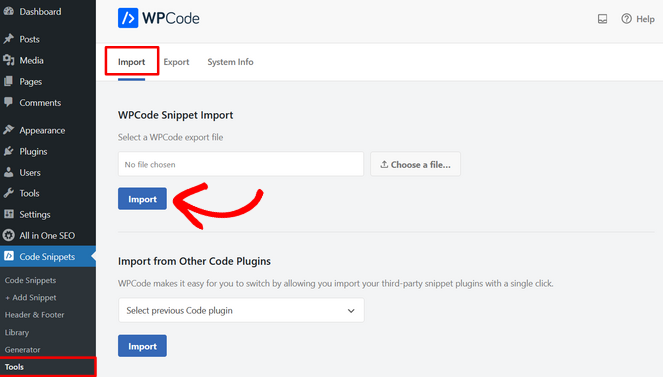
To import the snippets on your new site, simply go to Code Snippets » Tools » Import and upload the export file.

Then, click the Import button.
That’s a wrap! We hope this tutorial helped you learn how to add custom code in WordPress.
If you enjoyed this article, you may want to check out our post on how to create a custom WordPress theme for your blog, no coding required.
While you’re here, make sure you also subscribe to our newsletter to get blogging tips delivered straight to your inbox!


0 Comments
Join in. The comments are closed after 30 days.