
A re you wondering how to create a custom WordPress theme? In this article, we’ll show you how to make a custom theme for your blog, without having to hire a developer or edit any code.
There are so many blogs on the internet. And if you have some experience and don’t feel like choosing a theme for your WordPress site you can simply create one! Building your own custom WordPress theme can be a great way to stand out and develop a blog design that’s completely unique to you.
Creating a custom theme from scratch used to be difficult. You’d need advanced coding knowledge of languages like PHP, CSS, JavaScript, and HTML. Or, you’d have to hire a developer to create one for you, which can get expensive.
But now, there are theme builders that make it easy for anyone to make a WordPress theme.
In this tutorial, we’ll show you how to create a custom theme in WordPress, step-by-step.
Let’s dive in.
In This Guide:
The Best Tool to Create a WordPress Theme
If you want to create a WordPress theme without coding, look no further than SeedProd.

SeedProd is the best theme builder on the market. It’s used by over 1,000,000+ professionals to easily create custom WordPress themes and page layouts—no coding required.
It comes with a drag and drop theme editor that lets you create a WordPress theme exactly the way you want. Simply point and click to add, edit, or delete any element.
There are also ready-made blocks you can add to your theme in an instant. Choose from blocks like call-to-action buttons, headlines, image carousels, videos, testimonials, countdown timers, and more.
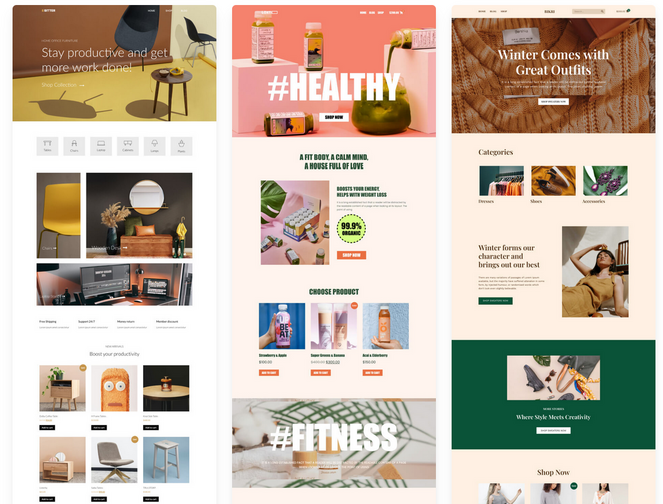
Plus, you don’t even need to start your design from scratch. SeedProd comes with 300+ pre-built, customizable themes and page layouts to get you started.

SeedProd also offers powerful features like:
- Built-in coming soon and maintenance modes
- 300+ theme kits and page templates
- Live desktop and mobile previews
- Lots of color schemes and font combinations
- Free stock photo library
- Seamless WooCommerce integration
- And much more…
You can learn more in our detailed SeedProd review.
Now, let’s begin the tutorial…
How to Create a Custom WordPress Theme Using SeedProd
Since SeedProd is a WordPress plugin, we assume that you already have a WordPress blog hosted on a domain.
If not, you can follow along with this tutorial on how to install WordPress. It includes instructions for installing WordPress on all of the best blog hosting services such as Bluehost, HostGator, SiteGround, and others.
If you already have a WordPress theme installed on your site, you don’t need to worry about how it will look. SeedProd will override it when you publish your custom theme.
But, you should backup your website before you make any major changes using a plugin like Duplicator. For step by step instructions, here’s a tutorial on how to backup your WordPress site.
With that handled, let’s look at how to create your own theme in WordPress.
Step 1: Install SeedProd
The first step is to install and activate the SeedProd plugin.
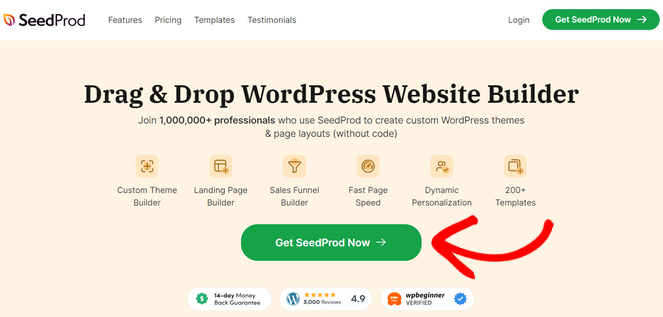
To do that, go to SeedProd’s official website and click on Get SeedProd Now.

Select the Pro or Elite plan to access the theme builder and complete the checkout process.
Once you’ve purchased the plugin, you need to install and activate it on your WordPress site. If you need help, you can follow along with this tutorial on how to install a WordPress plugin.
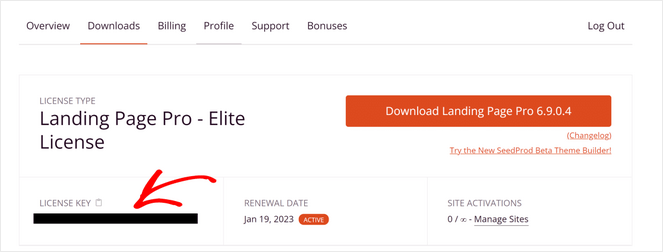
Next, you need to verify your SeedProd license key. First, open your SeedProd account and click on the Downloads tab. Scroll down to find your license key and copy it.

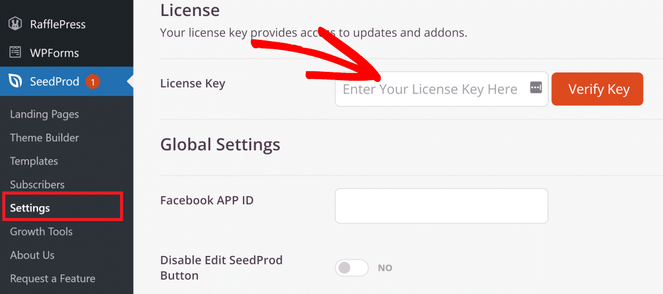
Then, head to your WordPress admin dashboard and go to SeedProd » Settings. Enter the license key you copied into the field provided and click on the Verify Key button.

Now you’re ready to start creating your WordPress theme.
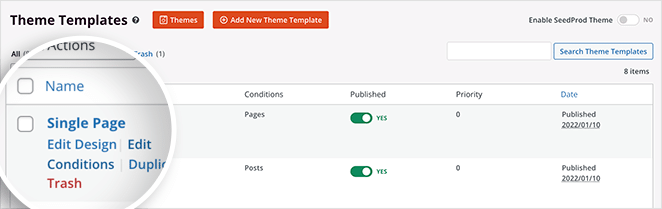
Step 2: Choose a Theme Template
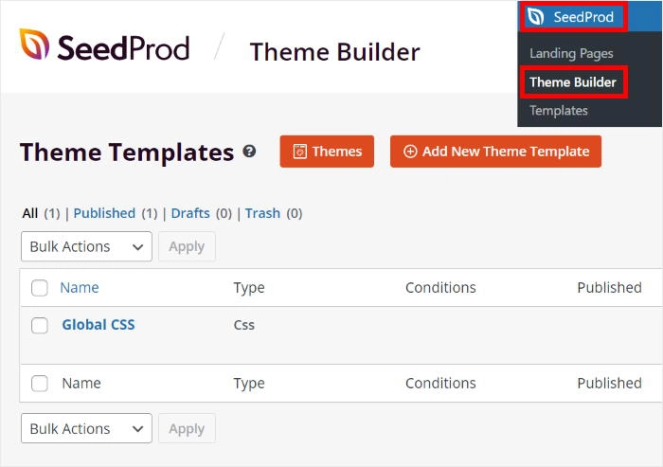
Go to SeedProd » Theme Builder from your WordPress admin dashboard. This will take you to the Theme Builder dashboard page.

SeedProd gives you two different ways to create a custom theme:
- Click on Themes to customize one of the ready-made theme templates.
- Click on Add a New Theme Template to build each theme part from scratch.
All WordPress themes include theme parts like the header, footer, homepage, single page, single post, blog page or archive, and the sidebar.
Creating each of these theme parts can be a bit intimidating for beginners.
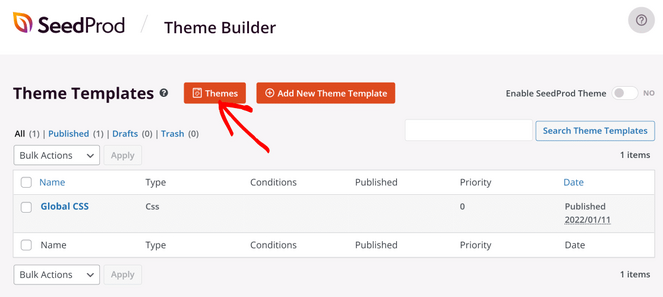
So, for this tutorial, we recommend using one of SeedProd’s pre-made themes. Click on the Themes button to see the themes available.

SeedProd comes packed with 100+ themes specifically designed for marketing agencies, blogs, restaurants, eCommerce stores, freelancers, musicians, and more.

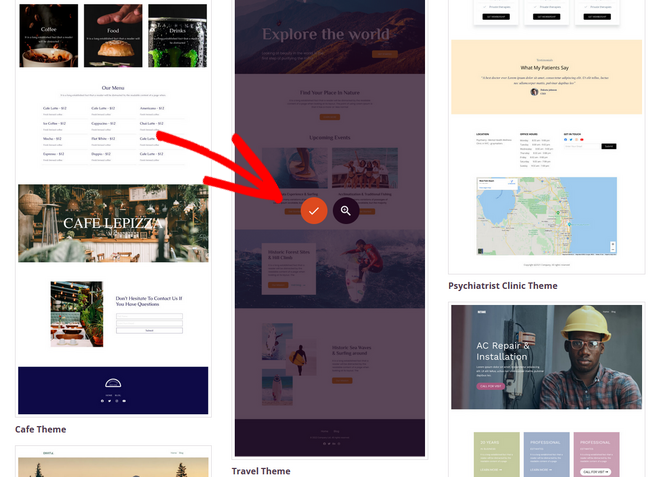
Choose any theme that you like by hovering over it and clicking the Checkmark button. We’re going to use the Travel Theme for this tutorial.

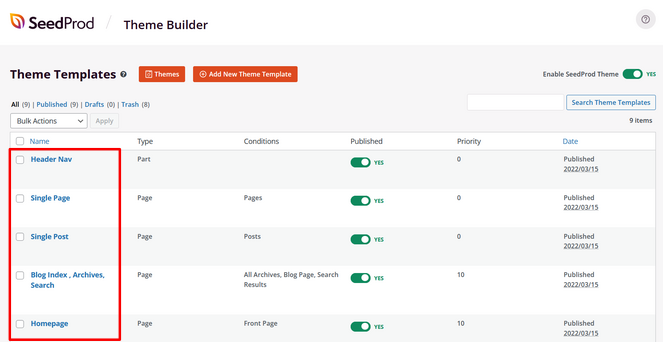
Once you’ve selected your theme, SeedProd will automatically create all of the theme parts you need like the header navigation, homepage, blog index, single post, single page, etc.

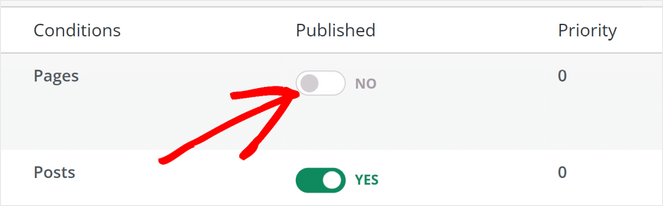
If you don’t want to use certain parts of the theme, you can toggle the button to No under the Published heading.

Next, let’s customize each theme part to make it your own.
Step 3: Customize the WordPress Theme Parts
To start customizing the theme, hover over a theme part and click on Edit Design.

In this tutorial, we’ll show you how to edit the homepage as an example.
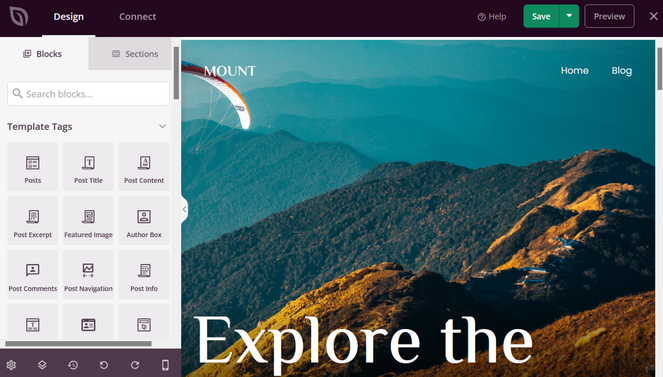
Once you click Edit Design under the Homepage part, you’ll be taken to SeedProd’s visual theme editor.
On the left side, you can see the pre-made blocks and sections that you can add to your theme. On the right side, you can see a live preview of how your site will look.

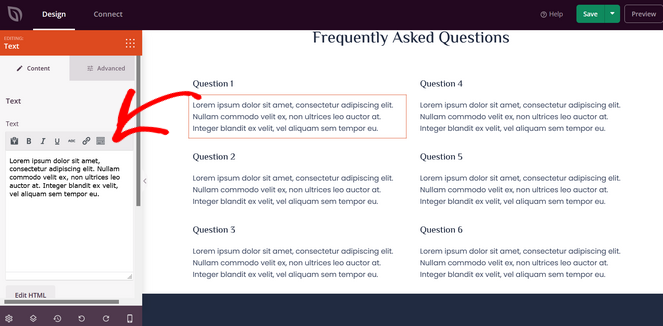
Edit Existing Theme Elements
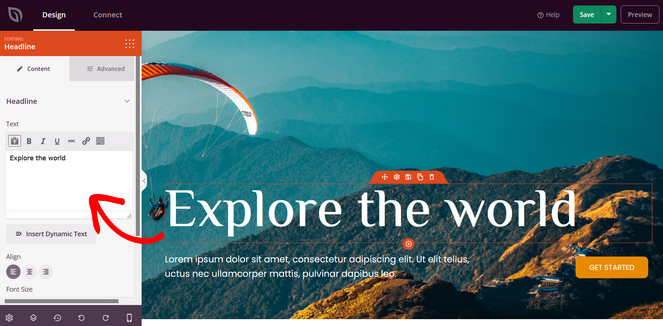
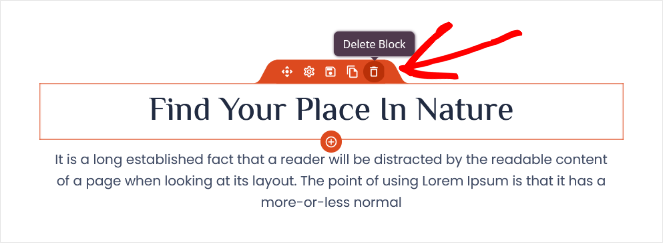
You can click on each existing element in the theme to edit it. For example, you can click the headline and the editing options will appear on the left side.

You can change the text, font, alignment, size, and more.
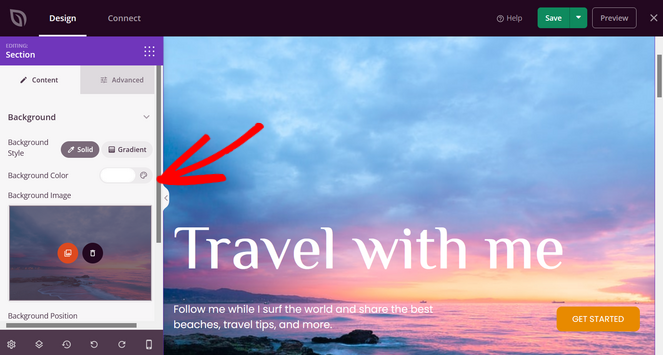
As another example, you can click on the background image to change it. You can choose an image from your media library or use an image from the stock photo library.

If there’s an element that you want to delete, select it and click on the trash can icon.

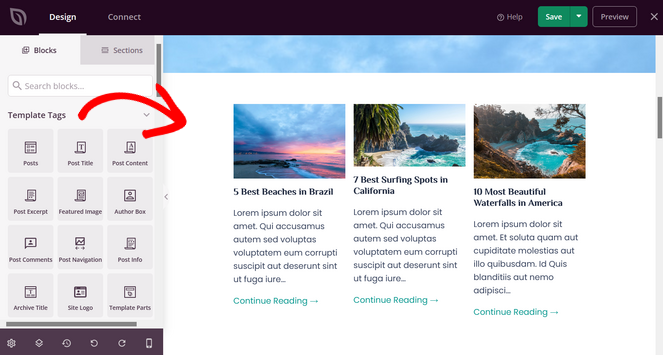
Add Template Tag Blocks
Next, let’s add template tag blocks to the theme. Template tags are responsive and dynamic blocks that allow you to import content from your WordPress database.
For example, you can drag and drop the Posts block onto your page to display recent blog posts.

Other template tags you can use include:
- Post Excerpt
- Author Box
- Post Comments
- Post Navigation
- Archive Title
- And more
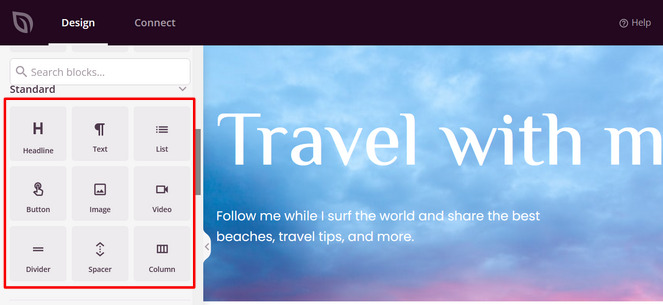
Add Standard and Advanced Blocks
Aside from template tags, SeedProd comes with a ton of ready-made blocks you can add to your theme.
It has all the standard elements any website would need, like:
- Headline
- Text
- Button
- Image Video
- List
- Divider
- Spacer
- Column
Simply drag and drop any of these blocks onto your page to use them.

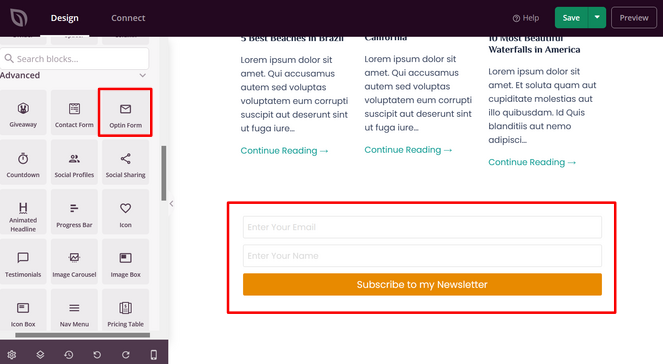
In addition, there are advanced blocks that you can use to boost engagement, generate leads, and drive conversions, such as:
- Contact Form
- Optin Form
- Countdown Timer
- Social Profiles
- Testimonials
- Social Sharing
- Star Ratings
- And Much More
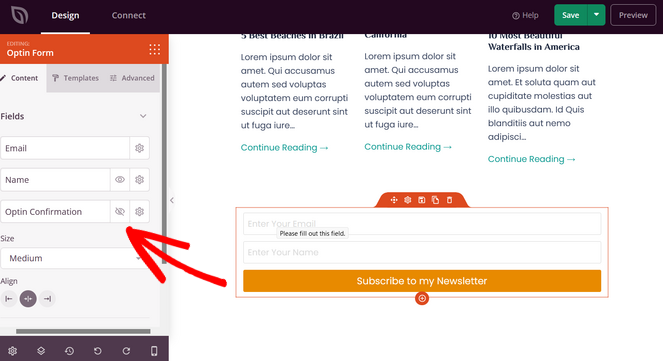
For this tutorial, we’ll add an Optin Form to the homepage to get more email subscribers.

Again, you can click on the block to edit it. You can edit the fields, size, alignment, button style, button text, and more.

If you have an online store set up, you can also use SeedProd’s custom WooCommerce blocks in your theme. This includes blocks like add to cart, checkout, cart, products grid, best selling products, and more.
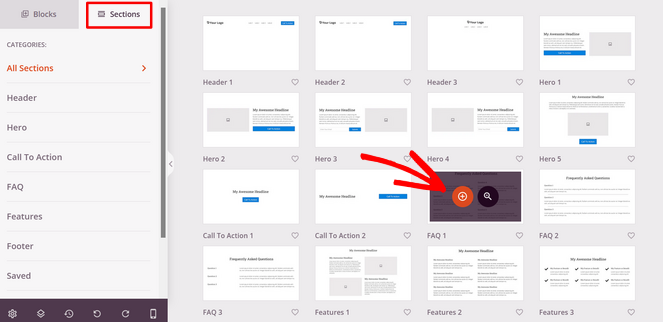
Use Pre-Built Sections
You can also use SeedProd’s ready-made sections to quickly build up your website layout.
Click on the Sections tab under the Design panel. This will open a new window where you can choose from sections like:
- Call to Action
- Frequently Asked Questions
- Features
- Contact
- Testimonials
- And More
To add a section to your theme, hover over it and click the (+) button.

The section will be automatically added to the page. From there, you can edit it just like you would with the blocks and other elements.

When you’re finished customizing the homepage, don’t forget to hit the Save button in the top right corner.
Repeat this process for each theme part until your entire theme is customized.
Step 4: Edit the Site-Wide Design
When you’re customizing your theme, you’ll also want to make sure that your blog design is consistent across your site.
Using the same typography, colors, and font sizes on every page will help you create a cohesive look.
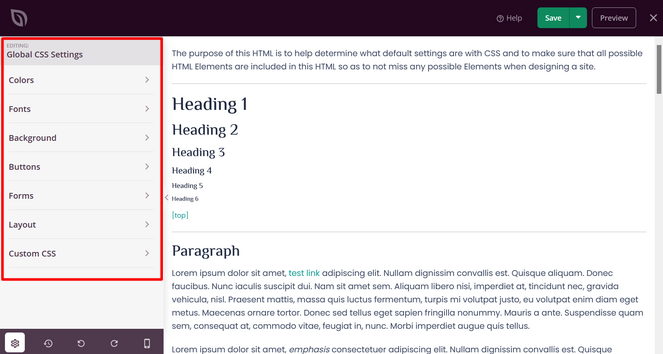
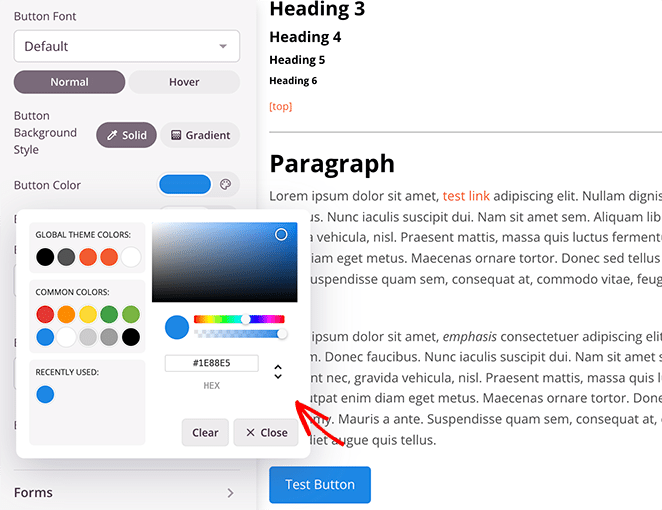
To edit the site-wide design, head to the theme builder dashboard and click on Edit Design under the Global CSS theme part.
Here, you can easily control your theme’s styling including the colors, fonts, background, buttons, forms, layout, and custom CSS.

For example, you can click on the Buttons section and choose a custom color. This will apply that button color to every button in your theme.

When you’re finished adjusting the settings, click the Save button.
Step 5: Connect Your Email Marketing Service
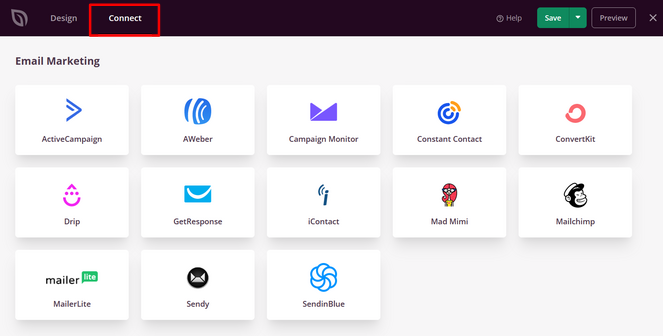
Next, SeedProd lets you connect directly to popular email marketing services like Constant Contact, Brevo (formerly Sendinblue), Mailchimp, AWeber, and many more.
This is important if you’ve added an email optin form anywhere on your theme. With your email service connected, new contacts will be added to your list automatically.
To connect your email service to your SeedProd theme, click on the Connect tab while you’re editing any part of the theme.

Then, click on your email service provider in the list and follow the on-screen instructions to complete the integration.
Now all of your optin form entries will be automatically added to your email list!
Step 6: Publish Your Custom WordPress Theme
Alright, it’s time to publish your custom WordPress theme! The best part is that it only takes the click of a button.
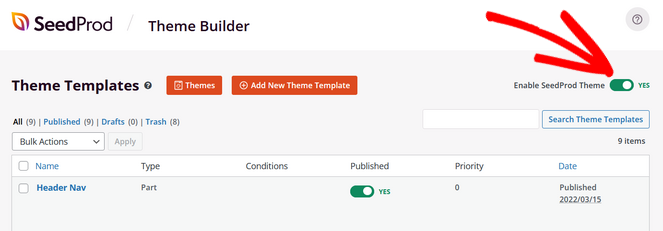
Simply head to the SeedProd » Theme Builder page and toggle the switch next to Enable SeedProd Theme to the “Yes” position.

This will replace your existing theme with the custom theme you created with SeedProd.
It’s that simple! Now you can visit your site and see how it looks live:

That’s a wrap!
Now you know how to create a custom WordPress theme without writing any code. This will make it easy to design the blog of your dreams, even if you’re a beginner.
If you liked this tutorial, you might want to check out our post of blog design examples to inspire you. You can find some great ideas for your own blog design.
And don’t forget to sign up for our email newsletter for more helpful blogging tips!


Sounds wonderful, but do you have any advice for us broker than broke people? I can’t afford to buy anything at this point.
And can’t you build your WordPress.org website just using WordPress? Why is a builder even necessary?
And oh, yeh…THANKS FOR ALL YOU DO!!!! YOU’RE MORE THAN AMAZING, and MORE THAN AWESOME. They haven’t invented a word for you yet!
Hey Jacqueline, yes, you can create a WordPress website without a builder, there are tons of free WordPress themes you can use to give your site a professional design. Builders like SeedProd offer more customization options for those that are interested in that. There is also a free version of SeedProd you can use as well. Hope that helps and thanks for reading the blog! 🙂
thanks for you efforts, this is helpful.
First of all, thanks for this article. I try these all technique to customize the WordPress. This article is really useful and something new for me. Keep sharing posts like this one.
thanks for an amazing blog.
Thanks for this! You made it look easy. I can’t wait to try it out!