
A re you wondering how to make an interactive blog?
When you create a blog, you’ll want to find a way to keep visitors on your website for as long as possible. That way, you have time to build a relationship with them and keep them coming back. That’s why you need to create an interactive blog. Instead of having visitors passively read your blog posts, you can add interactive elements to encourage engagement.
In this article, I’ll show you how to make an interactive blog and give examples you can apply to your content today.
In This Guide:
What is Interactive Content?
Interactive content is any type of content that users can click on, click through, or play with.
Some interactive content examples include:
- Quizzes
- Surveys
- Videos
- An interactive calculator
- Interactive maps
- Games
- Image sliders
- Interactive infographics
Rather than passively consuming content, like reading a text-only article, interactive content requires active engagement from users.
Why Make Your Blog More Interactive?
Before I get into the “how” of creating an interactive blog, let’s go over the benefits of interactive content.
- Build Loyalty – Interactive content can give visitors a memorable experience they wouldn’t get on other blogs. It also makes your readers a part of the story because they’re actively participating, which can help them build trust with your brand.
- Improve SEO -Having interactive content on your blog will increase the amount of time visitors spend on your pages. It can also help you get more social shares, increase click-through rates, and build backlinks, all of which will help you improve your website search rankings.
- Boost Conversions – Because users will spend more time on your site interacting with your content, it will make them more likely to become an email subscriber or a customer. In fact, studies show that interactive content generates 2X more conversions than passive content.
Now that you know why interactive content is important, let’s look at some interactive content ideas that you can use on your blog.
1. Make a Clickable Table of Contents
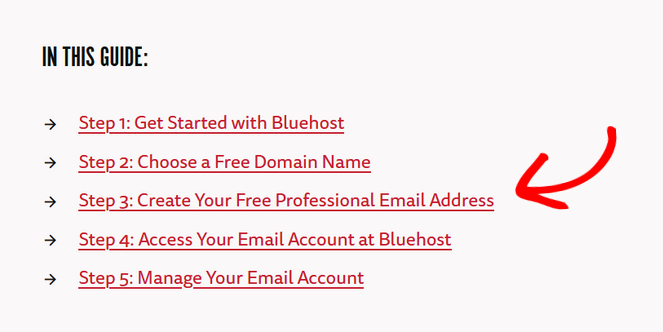
Many interactive blog sites include a clickable table of contents at the top of blog posts. These are known as anchor links, and they make traditional blog posts more interactive by adding the facility to allow readers to instantly jump to the sections of the article that interest them most.
At Blog Tyrant, we typically add a clickable TOC to our longer articles:

Your readers might not want to read every single section of a long blog post. So, the anchor links make it easier for visitors to find the information they’re looking for. This will keep them engaged on your site for longer.
You can follow this tutorial to learn how to easily add anchor links in WordPress.
2. Enable Social Sharing
Want to make your blog more interactive and promote your content at the same time? Then, you need to enable social sharing on your website.
Another type of interactive content marketing, social sharing buttons help readers share your blog posts on Facebook, Twitter, LinkedIn, and more in just a couple of clicks.
I recommend using a free plugin like Shared Counts to add social media share buttons to your WordPress blog easily.

Shared Counts includes buttons for Facebook, Pinterest, Yummly, Twitter, LinkedIn, email, and more. It will also display your total share count so visitors can see how popular your content is.
Aside from having readers share your entire blog post on social media, you can also encourage them to share specific quotes from it.
Using a plugin called Better Click to Tweet, you can turn snippets of your blog post into quotes that readers can tweet in 1-click.
Here’s what it looks like:
3. Display Social Media Content
While I’m on the topic of ways to create interactive blogs with social media, you can also embed social media feeds directly on your site.
By embedding social media feeds, readers can browse your social content, as well as like and comment on your posts, without having to leave your website, so they stay on your blog longer.
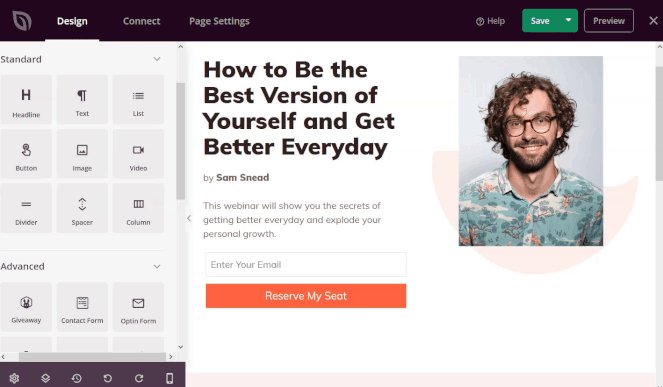
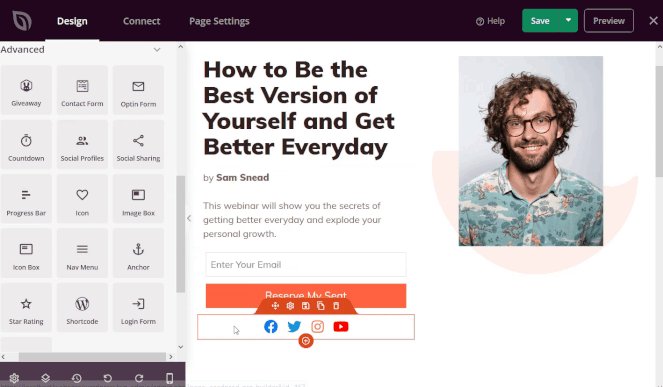
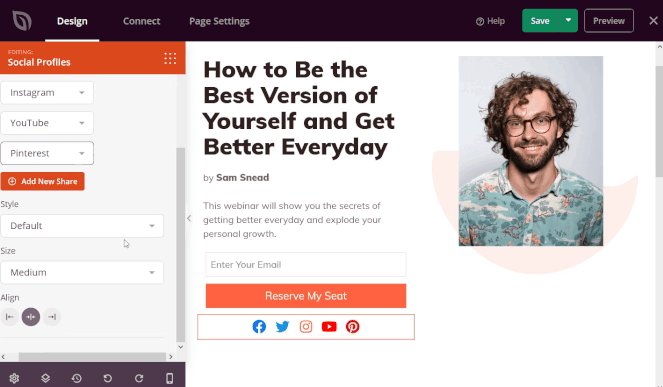
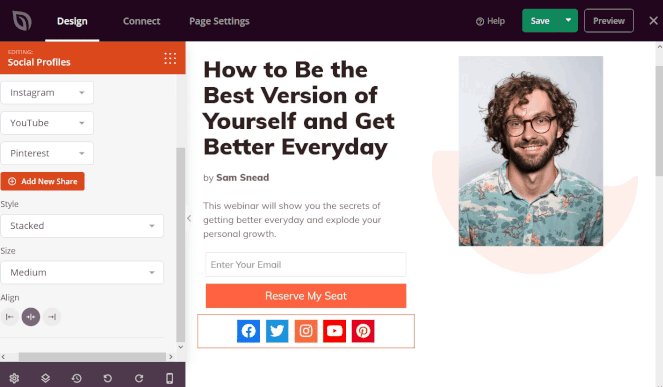
The easiest way to add social media feeds to your blog is by using a plugin like Smash Balloon.

With Smash Balloon’s suite of plugins, you can display completely customizable feeds from Facebook, Instagram, Twitter, and YouTube, anywhere on your WordPress blog.
It’s quick to set up, and you can choose exactly what social media content you want to showcase and how you want it to appear.
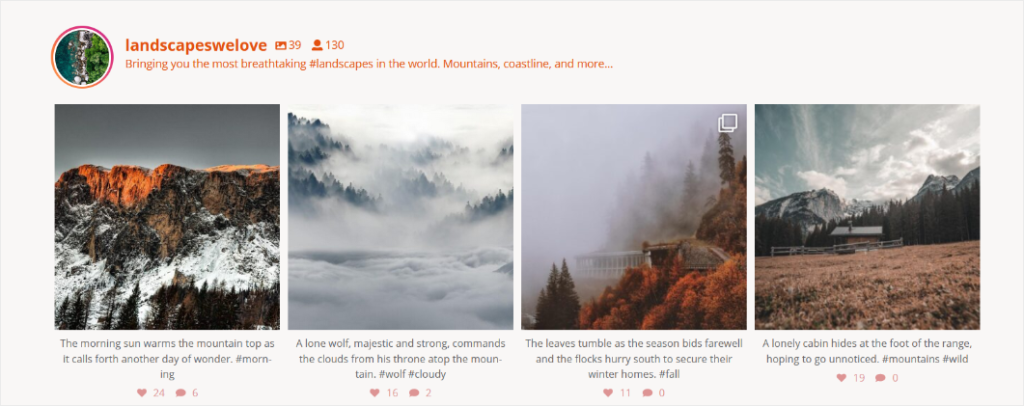
Here’s how a Smash Balloon Instagram feed could look on your blog:

Plus, Smash Balloon feeds are automatically updated whenever you share your content on social media. Your blog will always be up-to-date with fresh, interactive content that your readers can check out.
Learn more in our detailed Smash Balloon review.
4. Embed Videos
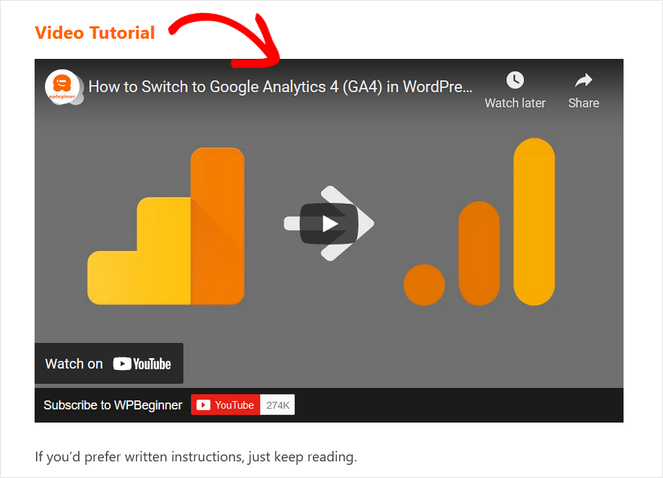
Another way to make your blog interactive is by embedding video content. In the example below, WPBeginner adds a video tutorial to its blog post:

By giving readers the option to watch a video, you won’t lose any visitors that aren’t interested in reading the article. Plus, it allows visitors to stop and interact with your post.
In fact, according to a study by Wistia, people spend about 1.4X more time on pages with video than without.
Embedding video content on your blog posts can make them interactive and it’s really simple. All you need to do is copy your YouTube video URL and paste it into your WordPress post.
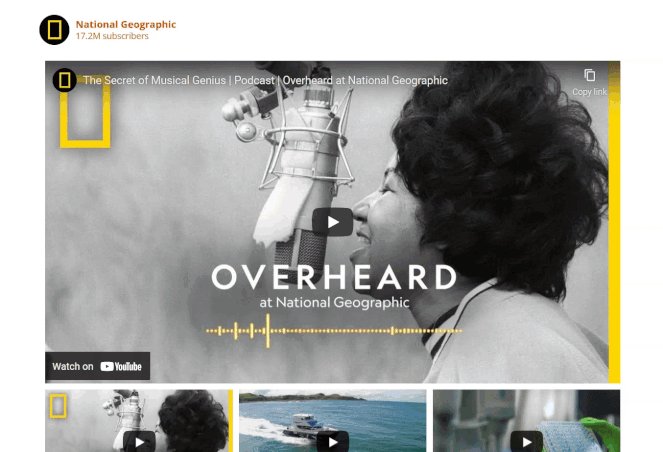
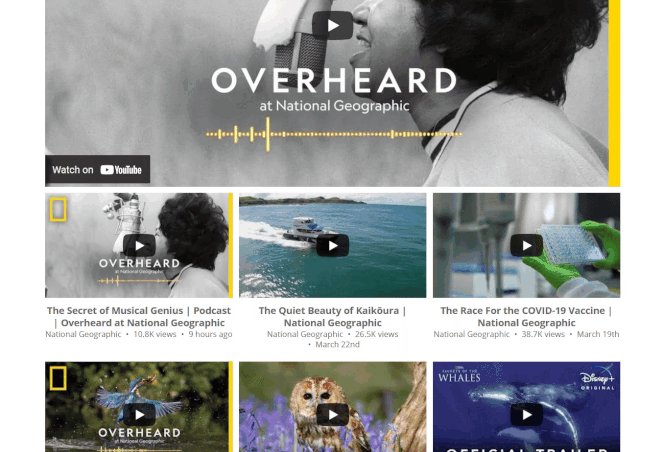
But, for more interactive features and customization options, you can embed a YouTube video feed on your blog with Smash Balloon’s YouTube Feed Pro.

The YouTube Feed Pro plugin lets you display YouTube channels, playlists, and live streams in any WordPress post or page. There are multiple feed layout options, you can design the feed to match your brand, and you can even add custom video pause and end actions.
For step-by-step instructions, check out this tutorial on how to embed a YouTube playlist in WordPress.
5. Use Slideshows
Slideshow presentations are a great way to condense a lot of information into an easy-to-read collection of pages. They also give visitors the ability to interact with your content by clicking through the slides.
If you’re writing about a topic that’s difficult to understand, you could insert a slideshow to better illustrate your points and bring your blog content to life. Or, you could add a slideshow at the end of your post to summarize it.
You can easily create a slideshow presentation using Google Slides, which is part of the free, web-based Google Apps suite. Then, follow along with this tutorial to add a Google Slides presentation to WordPress.
6. Include Animated GIFs
Another way to make your blog post interactive and engaging is with GIFs. Using animated GIFs in your blog posts can help break up the monotony of words and keep readers engaged for longer.
For example, you can use funny GIFs to make your article more entertaining for readers. Just make sure that they’re relevant and you’re using them sparingly.
You can also use animated GIFs to demonstrate an action, like how to use a tool, instead of using static screenshots. Here’s an example of a GIF that shows how to use the SeedProd page builder plugin:

You can use a website like GIPHY to search for relevant GIFs to add to your blog posts for a more interactive experience. Or, you can create your own GIFs using a free tool like Make A GIF.
If you need more instructions, you can read this tutorial on how to add animated GIFs in WordPress.
7. Create Surveys and Polls
People love sharing their opinions, so why not create an interactive blog post by adding surveys and polls to your blog? It’s the perfect way to use interactive digital content and also make it easier to collect valuable feedback from your audience.
Wondering how to create a survey in WordPress? I recommend using WPForms, it’s #1 on our list of the best WordPress survey plugins.

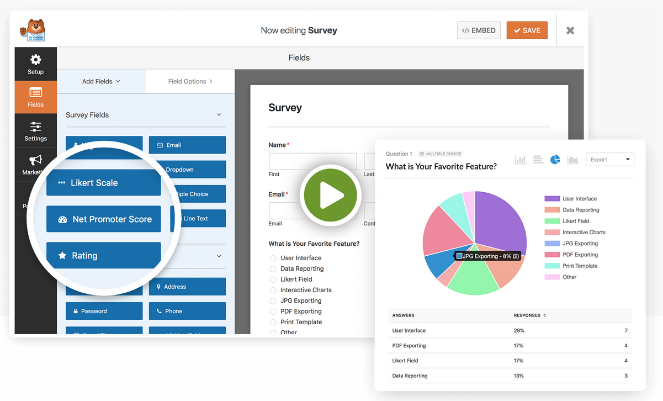
WPForms is a popular form builder used by over 5,000,000 professionals. It comes with tons of templates and easy drag and drop functionality that allows you to create any type of form for your site, including surveys and polls.
You can add fields like Likert scales, star ratings, multiple choice, net promoter score, and more.

Plus, WPForms will automatically build real-time interactive reports so that you can display the results to your visitors.
For step-by-step instructions, see this guide on how to create a blog survey.
8. Add a Quiz
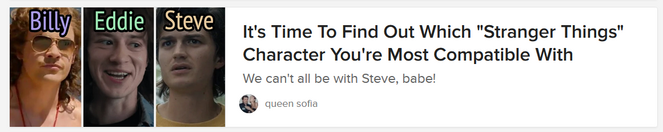
With engaging and interactive elements like quizzes, your readers can test their knowledge about a particular topic. Or, they can learn more about their personalities by taking a silly Buzzfeed-esque quiz to find out which “Stranger Things” character they’re most compatible with.

Because of their fun and interactive nature, quizzes like this are super popular on social media and get tons of shares.
So, not only can you boost blog engagement with an interactive quiz, but you can also increase traffic to your blog.
Follow along with this tutorial to learn how to create a quiz in WordPress to add more interactive elements to your blog.
9. Use Gamification
In marketing, gamification refers to the strategy of encouraging people to interact or take action by rewarding them.
Just like people get hooked on games like Candy Crush, you can get people hooked on your content by adding game-playing elements like point scoring, rules of play, or competition with others.
Reddit does this with interactive features like letting users reward each other with upvotes, badges, and other awards when they make a contribution. You can use a plugin like Thrive Comments to create something similar on your website.
Aside from boosting engagement, you can also use gamification to grow your email list.
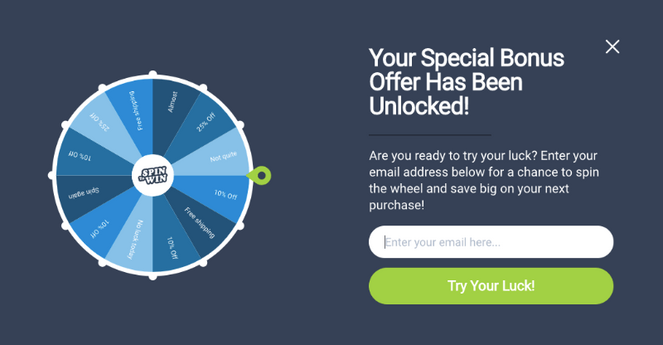
OptinMonster, the best lead generation tool on the market, offers gamified wheel popups. Visitors can provide their email addresses and spin the wheel for a chance to win a coupon code or other discount reward.

OptinMonster comes with an easy drag-and-drop popup builder, 75+ professionally-designed campaign templates, and loads of other powerful features to help you create interactive email opt-in popups.
You can learn more in our detailed OptinMonster review.
10. Run a Giveaway
Another interactive way to reward your readers is by running a giveaway on your blog.
Giveaways typically require some sort of action from users to enter. For example, a user might have to answer a trivia question to be eligible for the giveaway.
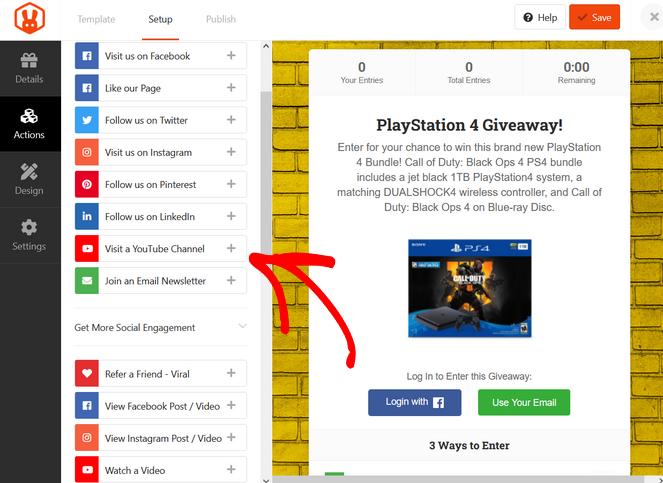
To create interactive blog posts with a giveaway, I recommend using RafflePress.
RafflePress is the best giveaway plugin for WordPress. Its drag-and-drop giveaway builder and pre-made viral giveaway templates make it easy to create an online giveaway. But where RafflePress really stands out is its giveaway entry actions.

These entry actions allow you to reward participants with extra contest entries when they perform specific tasks like:
- Subscribing to your email newsletter
- Following you on social media
- Watching a video
- Referring a friend
- Submitting an image
- Leaving a comment
- Visiting a page
- Subscribing to a podcast
- And more
This powerful feature lets you create interactive situations for your readers.
11. Create a Member’s Only Area
With a membership section on your engaging blog, you can create an exclusive community of like-minded people. This is also the perfect place to create lots of interaction.
Your member’s only area can include a forum where users can participate in discussions and threads for interactive chat.
You can also offer exclusive eLearning courses where you can share your expert knowledge with your audience. Members can watch video lessons, take quizzes, and track their progress.
If you need help to create a membership area on your site, I recommend using MemberPress.

MemberPress is the best WordPress membership plugin for creating free or paid membership subscriptions. It’s super easy to set up, and it has powerful access rules that allow you to restrict certain content to registered users only.
It also comes with a built-in online course builder, and you can add forums for members to interact with each other.
Check out this tutorial to learn how to create a membership site, step-by-step.
12. Add a Chatbot
With live chat on your site, you can talk to visitors in real-time via instant messaging. This allows you to answer any questions visitors may have, direct them on what to do next, and keep them engaged on your site for longer.
Plus, many live chat tools also offer a chatbot feature, which is software that simulates human conversations through text. This makes it possible for visitors to get answers to their questions even when you’re not around.
Take a look at our list of the best live chat plugins to find a solution that works for you.
Key Takeaways
- Embrace Interactive Content: Adding interactive elements like quizzes, surveys, and videos can transform your blog posts and make a passive information repository into an engaging platform that invites user participation.
- Enhance User Engagement and Retention: Interactive features increase the time visitors spend on your site, which can help deepen their engagement with your content and build lasting relationships.
- Boost Your Blog’s SEO and Conversions: By making your blog more interactive, you not only improve user engagement but also enhance SEO outcomes through increased time on site, social shares, and backlinks. Additionally, interactive content has been shown to double the conversion rates compared to passive content.
- Diverse Methods to Increase Interactivity: You can increase interactivity through various means such as clickable tables of contents, social sharing buttons, embedding social media feeds, and incorporating videos. Adding these elements to blog posts helps make them more engaging but also more accessible.
- Utilize Advanced Interactive Tools: Beyond basic interactive elements, consider employing advanced tools like animated GIFs, slideshows, surveys, and quizzes to provide a richer user experience and collect valuable feedback.
- Gamification and Personalized Experiences: Introducing gamification techniques and personalized interactive experiences like quizzes and polls can significantly increase user engagement and participation on your blog.
- Consider Monetization and Growth Opportunities: Interactive content offers various opportunities for monetization and audience growth, including sponsored content, affiliate marketing, and lead generation through interactive pop-ups.
By implementing these strategies, you can make your blog not only more attractive and engaging to visitors but also turn it into a more dynamic and profitable platform.
Final Thoughts
With that, I’ve come to the end of this article. I hope these interactive content examples gave you a good idea of how to make your blog more interactive.
Now, you can give your audience a memorable experience that will keep them coming back for more.
If you enjoyed this post, then you might like our guide on how to get more comments on your blog.
And don’t forget to subscribe to our email newsletter to get more blogging and content marketing tips and tricks delivered right to your inbox.



Nice tips! Thank you for sharing a post.
Thank you so much for this post, I really needed it and opening my email to find just what I need to increase interaction on my blog made me really glad to have you Blog Tyrant, it’s always a true gem reading from you and I do really appreciate how everything is laid out in simple steps even for those of us who aren’t tech-savvy to be able to comprehend, well done and thank you so much once again for sharing this post, I will do the most I can with it.